Du willst Bilder in virtuelle Räume einfügen, aber weißt nicht wie? Keine Sorge, wir haben die Lösung für dich!
Wir bei newroom connect kennen die Bedeutung von visuellen Elementen für immersive Erlebnisse. In diesem Blogbeitrag stellen wir dir fünf kostenlose Tools vor, mit denen du ganz einfach Bilder in virtuelle Räume einfügen kannst.
Lass uns gemeinsam deine virtuellen Räume zum Leben erwecken!
Wie integrierst du Bilder effektiv in virtuelle Räume?
Bilder sind das Herzstück jeder virtuellen Umgebung. Sie machen deine digitale Welt lebendig und fesselnd. Visuelle Elemente steigern die Verweildauer in digitalen Räumen erheblich. Das unterstreicht die Bedeutung einer durchdachten Bildintegration.
Die richtigen Bildformate wählen
Für virtuelle Räume eignen sich besonders JPEG und PNG-Formate. JPEG-Dateien sind kompakt und laden schnell, während PNG-Dateien eine höhere Qualität bei transparenten Hintergründen bieten. Achte auf eine Auflösung von mindestens 72 dpi für die Bildschirmdarstellung. Höhere Auflösungen verbessern zwar die Bildqualität, können aber die Ladezeit erhöhen.
Bildgrößen optimieren
Die ideale Bildgröße hängt von deinem virtuellen Raum ab. Als Faustregel gilt: Halte deine Bilder unter 1 MB (idealerweise zwischen 200-500 KB), um schnelle Ladezeiten zu gewährleisten. Tools zur Bildkomprimierung können dir dabei helfen, die Dateigröße zu reduzieren, ohne sichtbare Qualitätsverluste in Kauf zu nehmen.
Technische Voraussetzungen beachten
Für eine nahtlose Bildintegration brauchst du eine stabile Internetverbindung und ausreichend Arbeitsspeicher. Mindestens 8 GB RAM und eine Internetgeschwindigkeit von 10 Mbps sind empfehlenswert. Teste deine Umgebung vor dem Einfügen großer Bildermengen, um eine reibungslose Performance sicherzustellen.
Farbmanagement und Beleuchtung
Achte auf konsistentes Farbmanagement in deinem virtuellen Raum. Kalibriere deinen Bildschirm und verwende den sRGB-Farbraum für optimale Kompatibilität. Experimentiere mit virtuellen Beleuchtungseffekten, um deinen Bildern Tiefe und Atmosphäre zu verleihen.
Positionierung und Skalierung
Platziere deine Bilder strategisch im virtuellen Raum. Nutze das Prinzip des goldenen Schnitts für eine ansprechende Komposition. Skaliere deine Bilder proportional und achte darauf, dass sie nicht verzerrt oder pixelig erscheinen. Eine ausgewogene Mischung aus großformatigen Blickfängern und kleineren Detailaufnahmen schafft visuelle Spannung.

Mit diesen Grundlagen bist du bestens gerüstet, um deine virtuellen Räume mit fesselnden Bildern zum Leben zu erwecken. Im nächsten Abschnitt stellen wir dir fünf kostenlose Tools vor, die dir bei der Umsetzung helfen.
Welche kostenlosen Tools eignen sich für die Bildintegration in virtuelle Räume?
Die Integration von Bildern in virtuelle Räume kann dein digitales Erlebnis enorm aufwerten. Über 2.000 KI-Tools stehen zur Verfügung, um AI-Tools für jeden Einsatzzweck zu entdecken – einfach zu filtern nach Kategorie & Preis. Hier sind fünf kostenlose Tools, die dir dabei helfen, deine virtuellen Umgebungen visuell ansprechend zu gestalten:
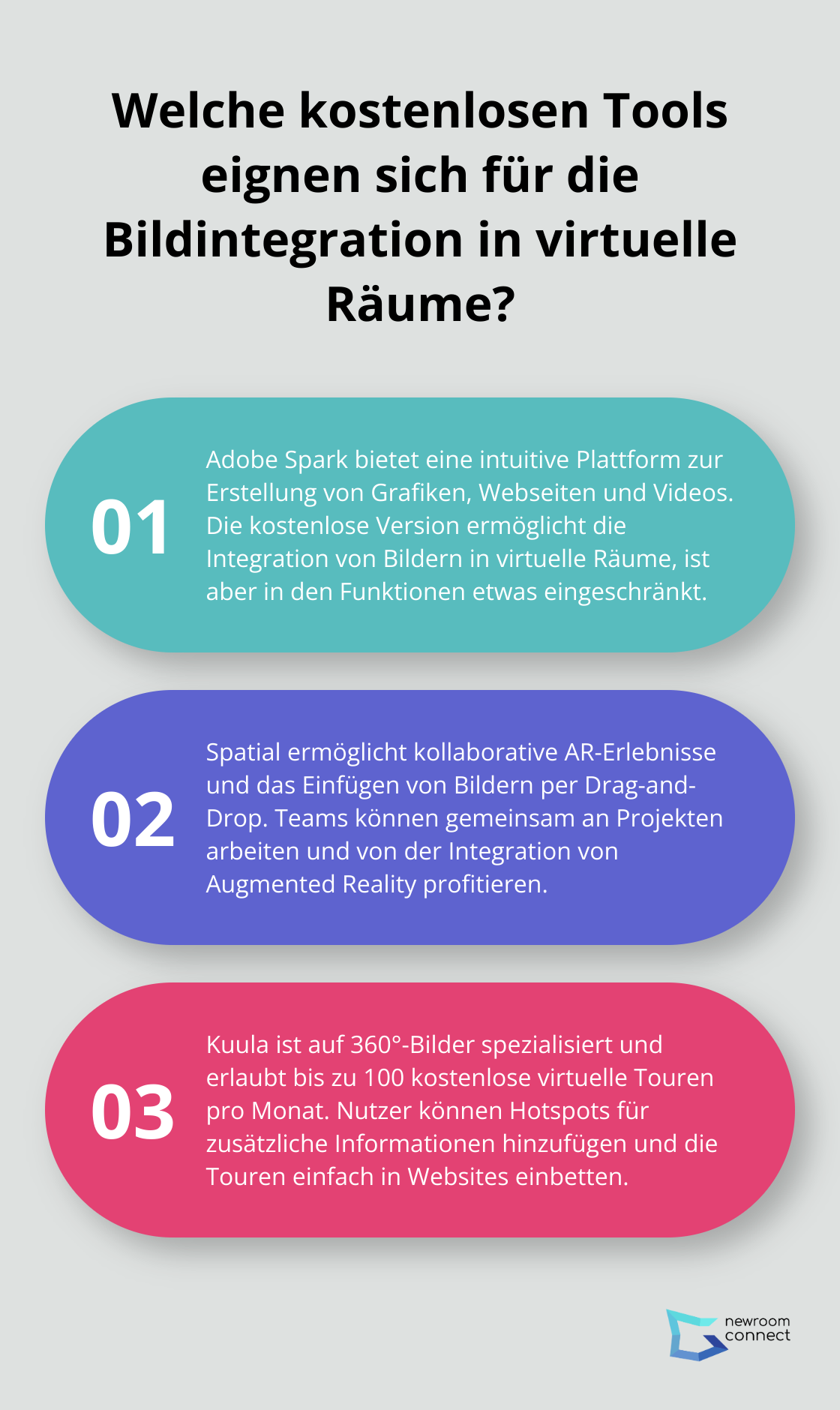
Adobe Spark: Vielseitig und benutzerfreundlich
Adobe Spark bietet dir eine intuitive Plattform zur Erstellung von Grafiken, Webseiten und Videos. Mit zahlreichen Vorlagen erleichterst du dir den Einstieg und fügst Bilder mühelos in deine virtuellen Räume ein. Du kannst deine Kreationen mit Text oder Animationen aufpeppen und von der nahtlosen Integration mit anderen Adobe-Produkten profitieren. Beachte jedoch, dass die kostenlose Version in ihren Funktionen etwas eingeschränkt ist.
Spatial: Kollaborative AR-Erlebnisse
Mit Spatial tauchst du in die Welt der kollaborativen virtuellen Räume ein. Du fügst Bilder per Drag-and-Drop ein und lädst sogar 3D-Modelle hoch. Besonders Teams schätzen die Möglichkeit, gemeinsam an Projekten zu arbeiten. Die Integration von Augmented Reality (AR) verleiht deinen Präsentationen eine zusätzliche Dimension. Mit virtueller Realität kannst du Studenten aus der Ferne in Laboreinrichtungen einführen oder medizinische Studenten virtuell durch die Simulation chirurgischer Eingriffe trainieren.
Kuula: Spezialisiert auf 360°-Bilder
Kuula ist dein Go-to-Tool für die Integration von 360°-Bildern. Du erstellst bis zu 100 virtuelle Touren pro Monat kostenlos und fügst Hotspots für zusätzliche Informationen oder Links hinzu. Die einfache Einbettung in Websites macht Kuula besonders attraktiv. Einige fortgeschrittene Funktionen bleiben der kostenpflichtigen Version vorbehalten.
Panoee: Unbegrenzte hochqualitative Uploads
Panoee eignet sich hervorragend für virtuelle Immobilienbesichtigungen. Du genießt unbegrenzte hochqualitative Uploads (ideal für umfangreiche Projekte) und fügst interaktive Elemente wie Infopunkte und Grundrisse hinzu. Deine virtuellen Räume werden so informativer und ansprechender. Bedenke, dass einige fortgeschrittene Anpassungsoptionen fehlen könnten.
Google Tour Creator: Einfach und weit verbreitet
Google Tour Creator ermöglicht dir die Erstellung virtueller Touren mit 360°-Bildern. Du erreichst ein breites Publikum durch die nahtlose Integration in Google Maps und Google Earth. Die intuitive Benutzeroberfläche erfordert keine technischen Vorkenntnisse. Im Vergleich zu spezialisierten Tools sind die Anpassungsmöglichkeiten jedoch etwas begrenzt.

Jedes dieser Tools bietet einzigartige Vorteile für verschiedene Anwendungsfälle. Experimentiere mit ihnen und finde heraus, welches am besten zu deinen Bedürfnissen passt. Im nächsten Abschnitt teilen wir wertvolle Tipps und Tricks, wie du optimale Bildergebnisse in deinen virtuellen Räumen erzielst.
Wie optimierst du Bilder für virtuelle Räume?
Bilder sind das Herzstück deiner virtuellen Umgebung. Mit den richtigen Techniken maximierst du ihre Wirkung und schaffst ein fesselndes Erlebnis. Hier erfährst du, wie du deine Bilder für virtuelle Räume optimierst.
Wähle die richtige Auflösung
Die Bildauflösung entscheidet über die Qualität deiner virtuellen Umgebung. Für anspruchsvolle Anwendungen wie Spiele kann eine Auflösung von 1440 x 900 Bildpunkten auf einem 14″-Display eine flüssige Darstellung ermöglichen. Höhere Auflösungen verbessern die Bildqualität, können aber die Ladezeit erhöhen. Ein guter Kompromiss liegt bei 150 dpi – damit erzielst du scharfe Bilder ohne übermäßige Dateigröße.

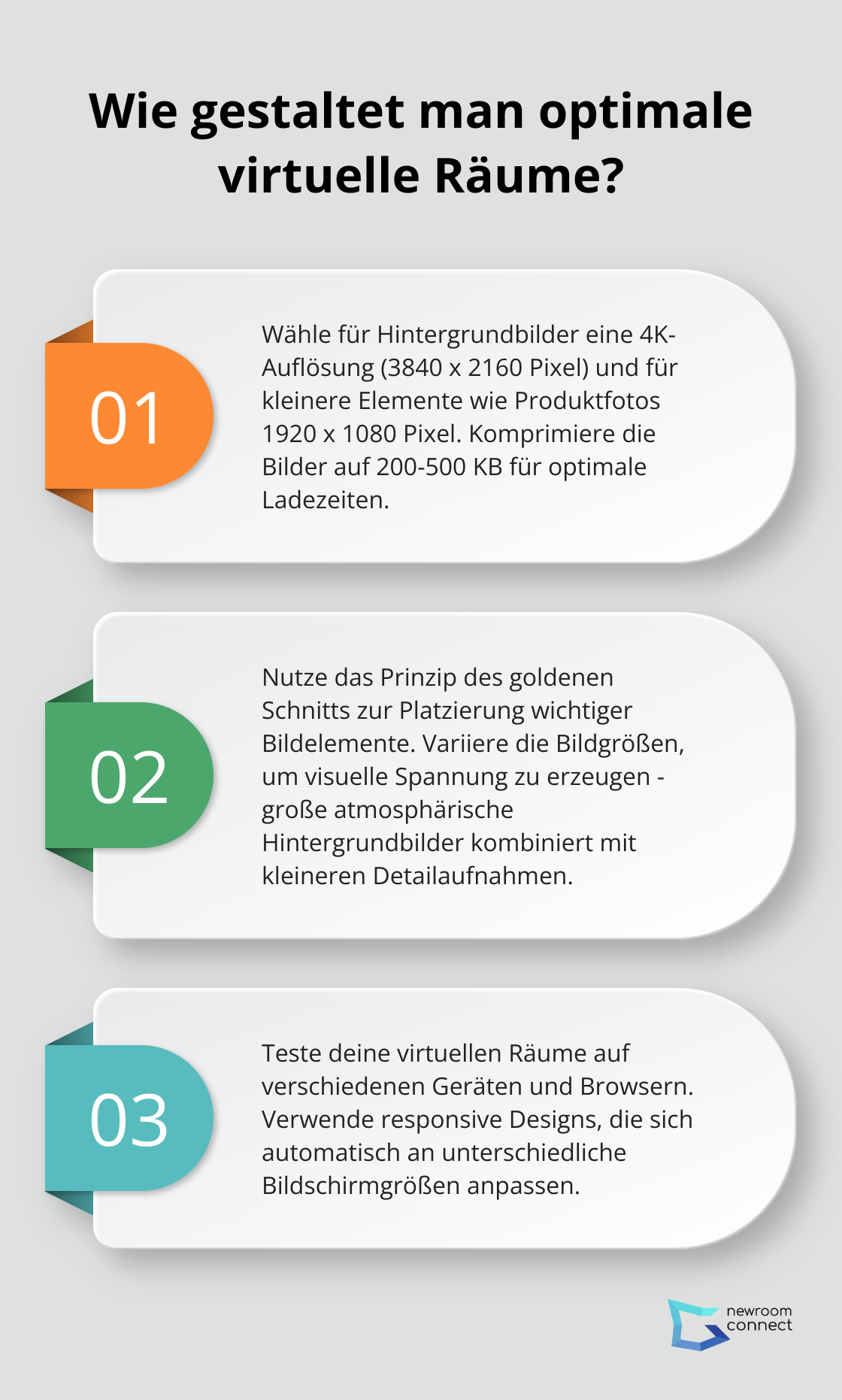
Beachte auch die Pixelabmessungen. Für Hintergrundbilder eignen sich 4K-Auflösungen (3840 x 2160 Pixel) hervorragend. Kleinere Bilder wie Produktfotos stellst du mit 1920 x 1080 Pixeln dar.
Komprimiere deine Bilder für optimale Ladezeiten. Ziele auf 200-500 KB pro Bild. Tools zur Bildkomprimierung helfen dir, die Dateigröße zu reduzieren ohne sichtbare Qualitätsverluste.
Setze Farben und Beleuchtung gezielt ein
Farben beeinflussen die Stimmung deines virtuellen Raums maßgeblich. Verwende den sRGB-Farbraum für optimale Kompatibilität auf verschiedenen Geräten. Ein kalibrierter Bildschirm hilft, Farbabweichungen zu vermeiden.
Experimentiere mit virtuellen Beleuchtungseffekten, um deinen Bildern Tiefe zu verleihen. Setze Spotlights ein, um wichtige Elemente hervorzuheben. Globale Beleuchtung sorgt für eine natürliche Atmosphäre. Moderne Engines (wie die Unreal Engine 5) bieten beeindruckende Möglichkeiten für fotorealistische Beleuchtung.
Positioniere und skaliere strategisch
Die Platzierung deiner Bilder beeinflusst, wie Besucher durch deinen virtuellen Raum navigieren. Nutze das Prinzip des goldenen Schnitts für eine harmonische Komposition. Platziere wichtige Elemente an Schnittpunkten imaginärer Linien, die den Bildschirm in Drittel teilen.
Variiere die Größe deiner Bilder, um visuelle Spannung zu erzeugen. Große Hintergrundbilder schaffen Atmosphäre, während kleinere Detailaufnahmen zum Erkunden einladen. Achte beim Skalieren darauf, das Seitenverhältnis beizubehalten, um Verzerrungen zu vermeiden.
Optimiere für verschiedene Geräte
Deine virtuellen Räume werden auf unterschiedlichen Geräten betrachtet. Stelle sicher, dass deine Bilder auf Smartphones, Tablets und Desktops gut aussehen. Verwende responsive Designs, die sich automatisch an verschiedene Bildschirmgrößen anpassen.
Teste deine virtuellen Räume auf verschiedenen Geräten und Browsern. So stellst du sicher, dass deine Bilder überall optimal dargestellt werden.
Beachte die Ladezeiten
Große, hochauflösende Bilder können die Ladezeiten deiner virtuellen Räume erhöhen. Finde eine Balance zwischen Bildqualität und Performance. Nutze progressive JPEGs, die schon während des Ladens eine Vorschau anzeigen.
Priorisiere wichtige Bilder, damit sie zuerst geladen werden. Weniger wichtige Elemente kannst du verzögert laden (Lazy Loading), um die initiale Ladezeit zu verkürzen.
Abschließende Gedanken
Die Welt der virtuellen Räume eröffnet dir faszinierende Möglichkeiten, deine Ideen visuell zum Leben zu erwecken. Mit kostenlosen Tools wie Adobe Spark, Spatial oder Kuula kannst du Bilder in virtuelle Räume einfügen, ohne dafür zu bezahlen. Jedes dieser Werkzeuge bietet einzigartige Stärken, sei es Benutzerfreundlichkeit, kollaborative AR-Funktionen oder 360°-Spezialisierung. Die Zukunft verspricht noch nahtlosere Verschmelzungen von Realität und virtueller Welt durch fortschrittliche AR- und VR-Technologien.

Zögere nicht, diese kostenlosen Ressourcen zu nutzen und mit ihnen zu experimentieren. Jedes Projekt ist eine Gelegenheit, deine Fähigkeiten zu verbessern und einzigartige digitale Erlebnisse zu schaffen. Denk daran, dass die Technologie nur ein Werkzeug ist – deine Kreativität und Vision sind der wahre Schlüssel zum Erfolg.
Für diejenigen, die ihre virtuellen Räume auf ein noch höheres Niveau heben möchten, empfehlen wir einen Blick auf newroom connect. Diese Plattform bietet fortschrittliche Lösungen für immersive virtuelle Ausstellungen, Showrooms und E-Learning-Umgebungen. Mit der Kraft der Unreal Engine 5 und benutzerdefinierten Avataren kannst du hier wirklich beeindruckende und interaktive Erlebnisse schaffen.